とりあえず、↓のような吹き出しが作れるようになりました。
パパ
吹き出しできてるかな?
娘(小4)
まあ、ふつう。
娘(小1)
ちゃんとできてるよ。
ママ
一応できてるわね。
私のようなブログ初心者の役に少しでも立てればと思い、備忘録を簡単に記事にしておきます。
01_使い方は JIN MANUAL に書いてある。
いきなり結論になりますが、吹き出しの使い方は、JIN MANUAL(以下、マニュアルと記載)をご覧いただければ解決します。(私は初心者すぎて、先にYouTubeやウェブをさまよい、マニュアルまでなかなか辿りつけませんでした。こちらのブログに出会い、私でもなんとか設定することができました。ありがとうございます。今後わからないことがあれば、先ず「 JIN MANUAL」を確認しよう、と思いました。以下は私(超初心者)がつまづいた点等を参考に記載。
02_吹き出し機能を使う準備
私は、キャラクター画像は自分でSketchbookでiPadで適当に作成し、そのデータをアップロードしました。データ容量を抑えるため、png形式で保存した写真をスクショによりデータを小さくしました。この方法が一番楽かと思ってます。
03_吹き出しコードを設置
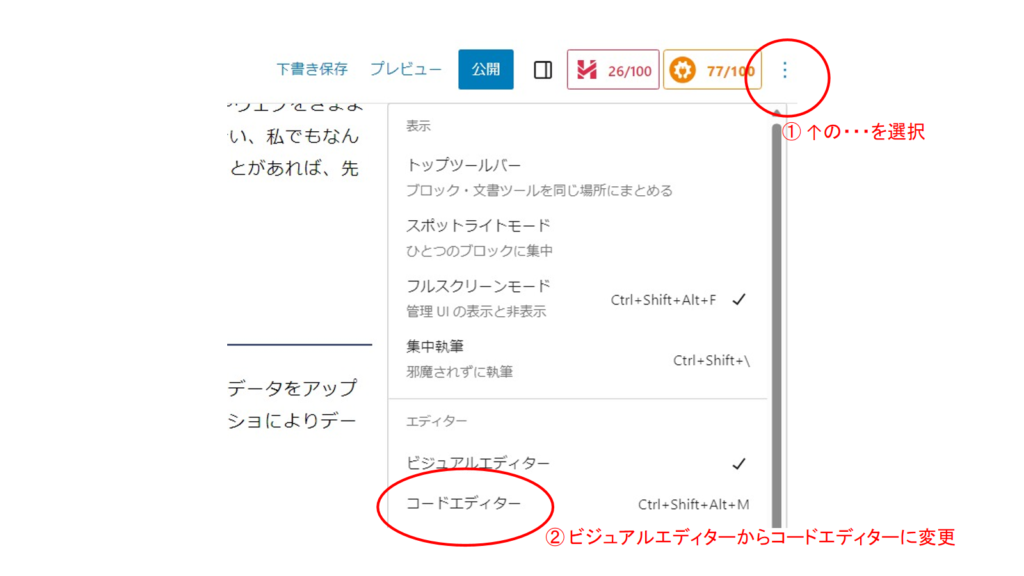
「マニュアルに記載のとおり」でできるのですが、私(ど素人)が少し焦った点として、コード設置の際、(これまでやったことのなかった)投稿画面をビジュアルエディターからテキスト(コード)エディターに切り替える必要がありましたので参考に。一応切り替え方法は以下の写真のとおりです。

04_プラグイン「AddQuickTag」への登録
マニュアルの最後に「吹き出しショートコードはよく使うものなのでプラグインの「AddQuickTag」に登録しておきましょう。」と記載があったので、なんとか登録してみました。
私はこの記事を参考に登録しましたので、参考に載せておきます。
パパ
吹き出しが使えるようになって家族の会話もこれからますます弾むな!
娘(小4)
記事の内容次第じゃない?
娘(小1)
まあこれからもがんばってよ!
ママ
おつかれさまでした。