1.はじめに
この記事では、ブログ超初心者の私(テーマはJIN)が、3時間かけて、グローバルナビゲーションの「お問い合わせフォーム」を作成し、CSSカスタマイズした行程を紹介します。ブログ初心者のみなさまの参考に少しでもなれたら幸いです。
2.まずはJIN MANUALのとおりに作業
まずは基本どおり、JIN MANUALの「お問い合わせフォームの作り方」を見ながら作業開始。
「Contact Form 7」(プラグイン)をインストールし、完了したら「有効化」を押すだけ。
その後もWordPress管理画面から「お問い合わせ」>「コンタクトフォーム」>「コンタクトフォーム1」と進み、その中のショートコードをコピペするだけでオッケー!
初心者の私でも”ここまでは”簡単でした。
3.お問い合わせフォームの作成で少し手間取る
ところが、ペーストの場所がよくわからなくなりました。JIN MANUALのイメージだと、記事ごとに「お問い合わせフォーム」を貼っていくイメージ。
私はまず、ホーム画面上に「お問い合わせフォーム」を作りたかったのですが、それが書いていない。
そこで、こちらのサイトを参考にさせていただきました。とても分かりやすく助かりました。ありがとうございます。
JINのお問い合わせフォーム設置方法!|アドセンスで稼ぐ! (tanabet.com)
WordPress管理画面から「固定ページ」>新規追加と進み、タイトルを”お問い合わせ”として、先ほどのコードを貼り付ける、といった手順を行い、
そのお問い合わせページのURLをコピーしておく。
次に、「外観」>「カスタマイズ」>「メニュー」から「グローバルナビゲーション」を選択し、コピーしておいたURLを貼り付けることで設置完了。
初心者の私でも、なんとか作業を終えることができました。
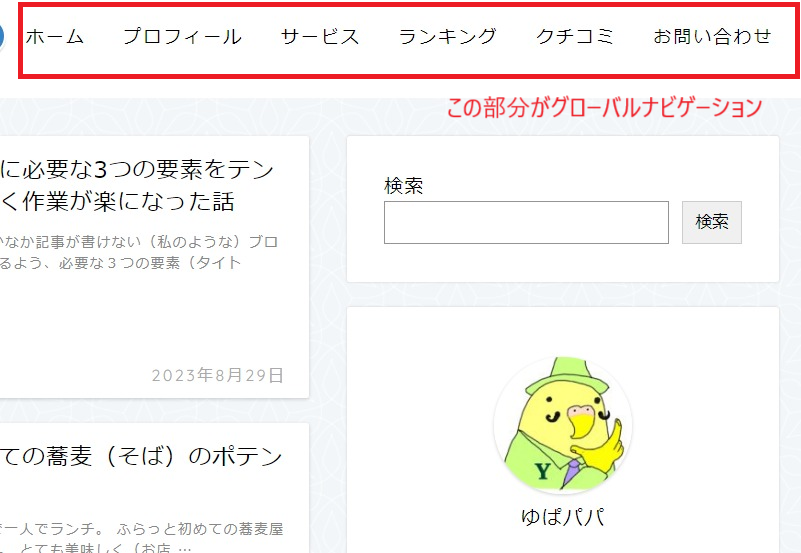
ちなみに、グローバルナビゲーションとは、Webサイトの全てのページに原則共通で設置される主要ページへのリンクのこととのことで、下の図の部分のことを指すようです。

4.仕上げにコンタクトフォームのCSSカスタマイズ
ここまでの作業でも十分だったのですが、せっかくだったので、もう少し勉強して、コンタクトフォームを綺麗にカスタマイズしてみました。こちらの記事を参考にしたのですが、超初心者の私には、”CSSをスタイルシートの最下部に貼り付けるだけで完了”と言われても、貼り付ける場所がさっぱりわからず苦戦したので、以下にやり方を補足しておきます。
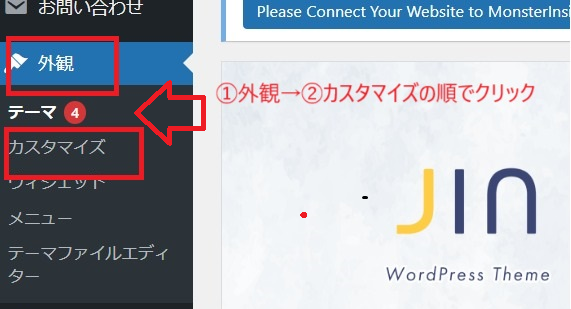
【WordPress管理画面】※テーマファイルエディター内には貼り付けないので注意!

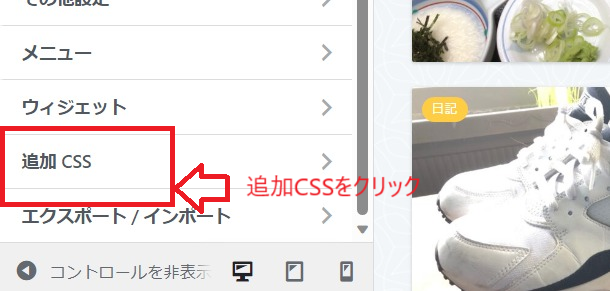
【カスタマイズ画面】

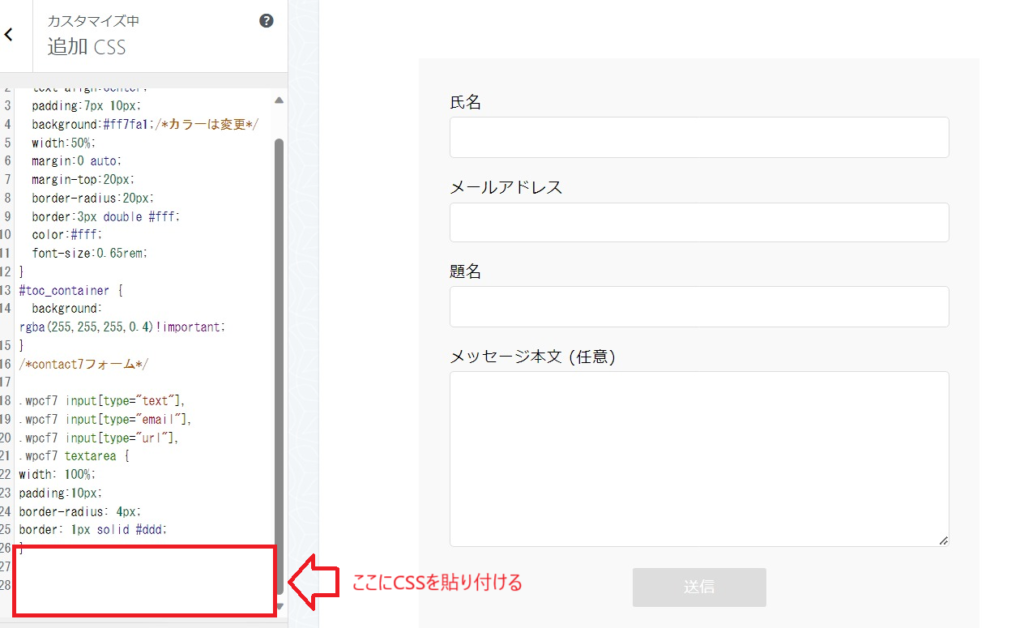
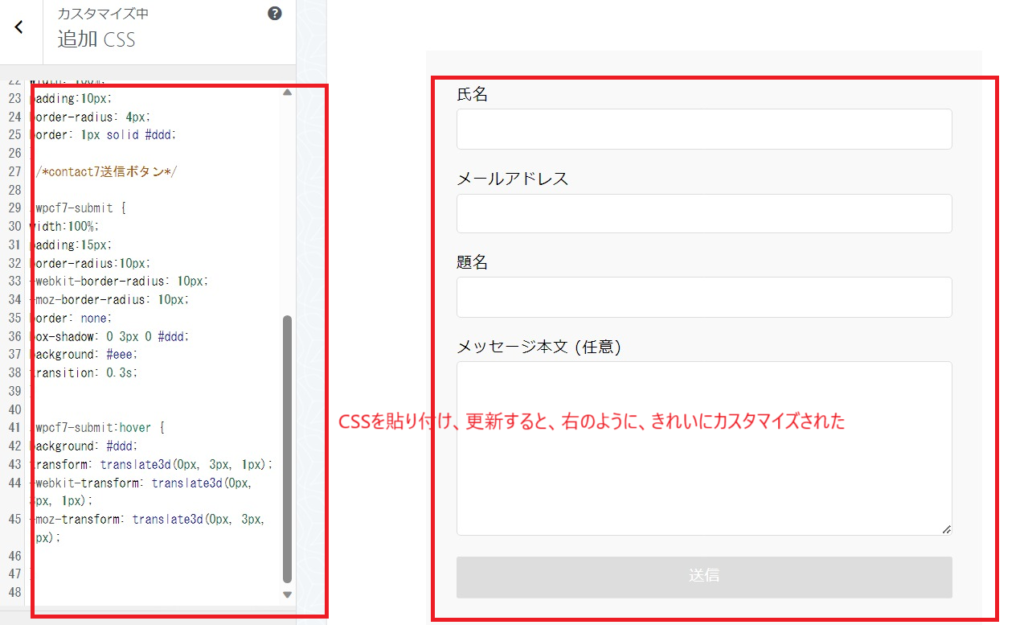
【追加CSS画面】


5.まとめ
いかがでしたでしょうか。この記事では、ブログ超初心者の私(テーマはJIN)が、3時間かけて、グローバルナビゲーションの「お問い合わせフォーム」を作成し、CSSカスタマイズした行程を紹介しました。ブログ初心者のみなさまの参考に少しでもなれたら幸いです。